When building an online presence for your medical practice, you’ll quickly realize that all marketing efforts ultimately lead back to your website.
It doesn’t matter whether you’re savvy enough to engage in medical marketing on social media or spread the word through a podcast.
Your digital marketing efforts will have the singular goal of convincing potential patients to check out your website content (and hopefully book an appointment).
Given the outsized role your healthcare website plays in bringing clients through your practice’s door, its presentation must make an excellent first impression.
This article discusses medical practice website design best practices that healthcare professionals should follow when creating a site.
We also provide medical website design examples you can use for inspiration.
Key Takeaways
- Your website is the centerpiece of all medical digital marketing strategies.
- Key traits include navigability, responsiveness, accessibility, and SEO optimization.
- Design best practices include minimalism, testimonials, and prominent service listings.
- Calls to action should stand out visually to increase appointment conversions.
Table of Contents
Qualities of a Well-Designed Medical Website
Well-designed medical websites aim to create a positive patient experience for all, regardless of the site visitor’s physical ability or device.
To that end, they typically share the following qualities:
Navigability
Imagine being in a supermarket that doesn’t have aisle signs: unless you’re a regular, you’d need help navigating the rows of shelves and finding the section you’re looking for (e.g., frozen foods).
Now apply the above scenario to a customized medical website. The same holds true, except the website’s visitors won’t have the luxury of a friendly staff member showing them where to find what they need.
Good web design (whether for a medical website or otherwise) takes a website’s navigability and the user experience it creates into account.
Your website’s visitors could be searching for:
- the patient portal to register their medical information
- your service pages to learn about what you offer;
- or an appointment scheduling form they can use to book a consultation
Regardless, the site’s design elements should make it easy to navigate from one page to the next and help your practice visitors (potential or existing) find what they need.
Responsiveness
As of 2024, over half of the world’s population uses a smartphone to access the web.
What this stat means for a new website is that its web design must cater to the typically smaller screens on these devices. In other words, it must feature responsive web design.
Responsive design is a web development term that means that a website’s design responds appropriately to different screen dimensions.
This responsiveness may involve moving page elements (like text) around, reducing their size, or hiding or removing them altogether.
It also means that a desktop computer user will see a different version of your website than a tablet or mobile user.
Responsiveness in design is crucial for a medical practice website because it helps the browsing experience.
Think back to the websites you’ve visited: were there any that showed an ugly scroll bar you had to move to see elements that didn’t fit on the page? If scrolling to see the rest annoyed you, new patients may feel the same way.
Thus, it pays to ensure that a website’s design is built with all device users (and their diverse screen dimensions) in mind.
Accessibility
Like responsiveness, website accessibility involves making design choices that cater to as wide an audience as possible.
In this case, you’re ensuring your website is accessible to visitors with disabilities.
This user experience design quality is especially important for businesses that offer medical services.
Imagine the disconnect of treating patients with disabilities while having a website they can’t easily use.
Common ways you can make your healthcare website accessible include:
- Offering multimedia information (video and audio, in addition to text).
- Providing closed captions in videos and audio transcripts; and
- Using appropriate color contrast in your custom medical website design to include people with visual impairments.
It’s worth noting that site accessibility isn’t limited to disabled visitors. Language barriers can also shut out patients who’d otherwise have patronized your practice.
For example, if your business is based in an area with a high concentration of Spanish-speaking residents, it’d make sense to translate your website.
Search Engine Optimized
We’ve spoken about the best design choices you can make to create a website that attracts humans.
This quality of a well-designed site relates to pleasing the machines that will help prospective patients find your medical practice online, i.e., search engines.
Search engine optimization (or SEO for short) is a set of methods website owners use to “rank”, or, make their site visible on the first page of search engine results.
It’s divided into on-page and off-page SEO, our focus being on the former type.
Medical SEO involves creating engaging website content that answers a visitor’s search query (e.g., “What are the covid symptoms?”).
From a medical web design standpoint, it also means ensuring the content is structured well, uses hierarchical text, and is error-free.
What you include on a web page must also account for page load speeds.
For example, including images with huge file sizes is a no-no, as it’ll make the page load slowly.
Many users don’t have the patience for slow-loading websites which will hurt your website’s rank.
Thus, the best healthcare website designs consider the factors that search engines use to rank results, such as page speed and content quality.
Website DesignBest Practices and Inspiring Medical Practice Websites
Whether you commission a web developer or web design agency to design a website that’s tailored to your practice, or opt to do it yourself, keep these best practices in mind:
1. Avoid Visual Clutter
While it can be helpful to include a ton of information on your website, don’t overdo it. Otherwise, you’ll create a design that’s marred by visual clutter.
Clutter is a no-no in website design because it can distract and confuse your website’s visitors.
For example, it isn’t wise to cram multiple menu options into the site’s navigation bar when five or six will do.
The abundance of choices may only serve to prolong a user’s search and, by association, the probability of them taking a desired action (e.g., filling an appointment form).
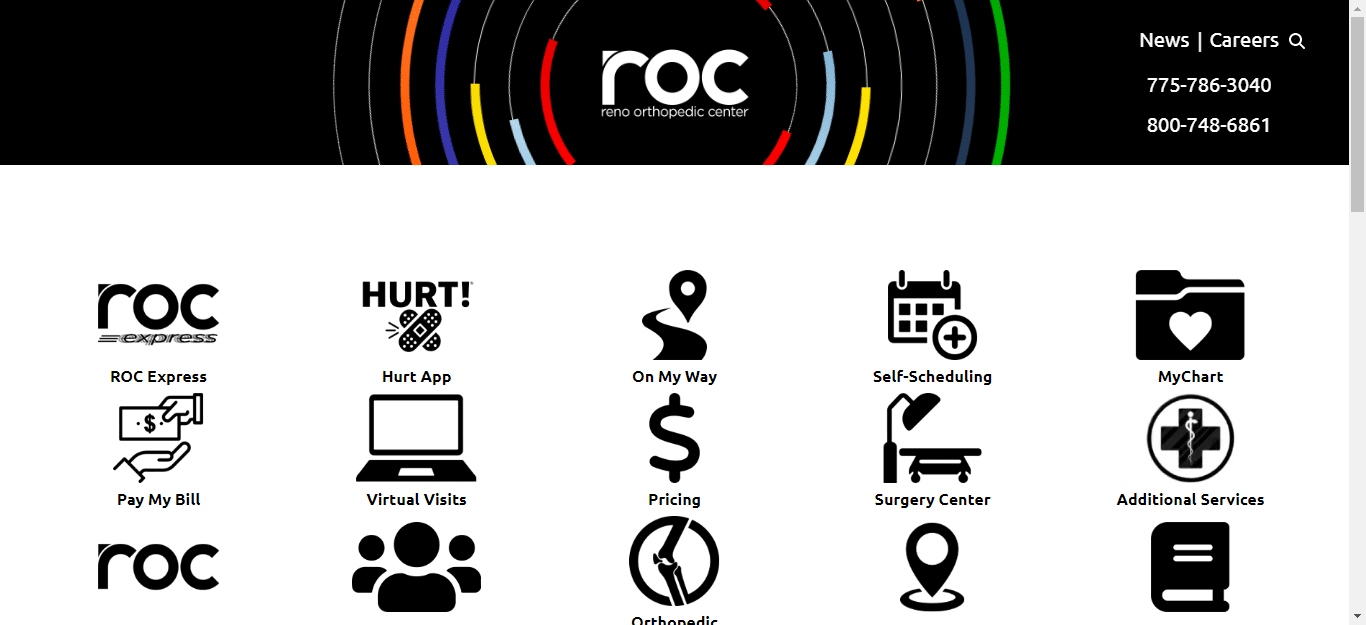
Instead of cramming as much info as possible, adopt a minimalistic approach to web design, as Reno Orthopedic does in the above picture.
Notice how the Reno Orthopedic website navigation bar has two links and no more? Instead, the site opts to include the practice’s contact numbers, subtly encouraging visitors to pick up the phone.
Reno Orthopedic’s minimalism also shines through in the way its website’s home page contains minimal text and images, instead opting for rows of clickable links.
2. Use Evocative Images
Depending on the medical services your practice offers, including evocative images on your website can help you sell the dream, so to speak.
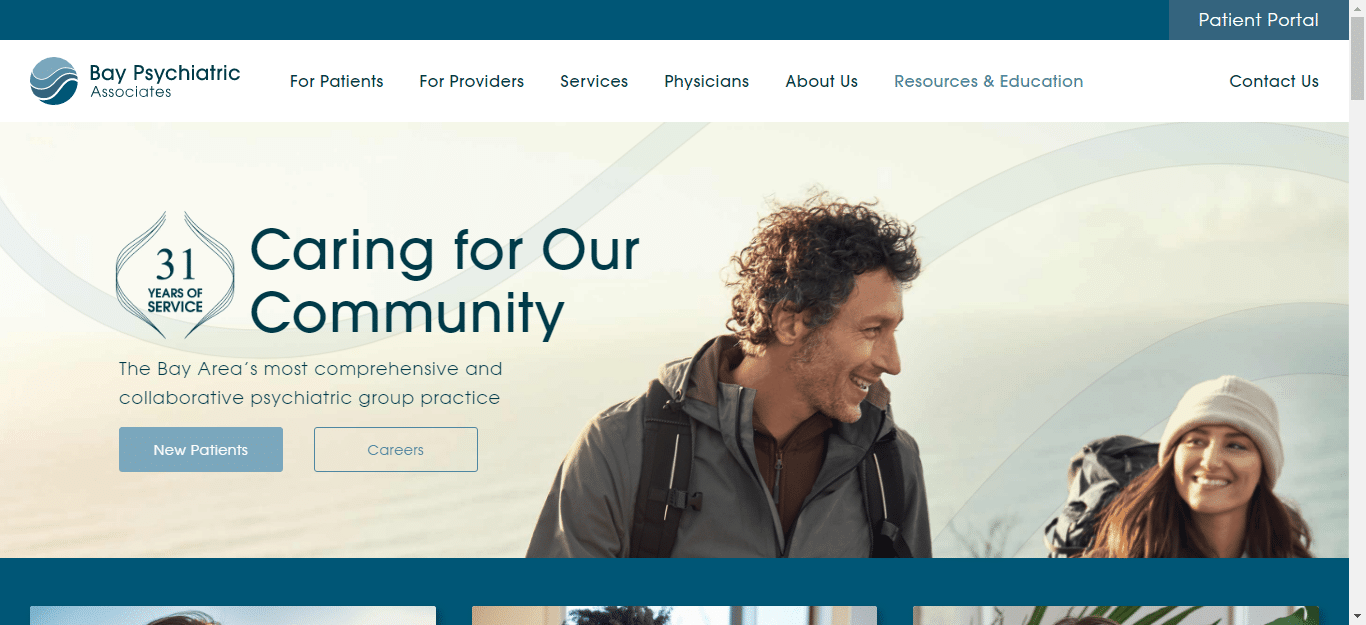
Mental wellness practice Bay Psychiatric Associates (whose website’s home page is pictured above) seems to have this strategy down pat.
The healthcare brand uses an image of a smiling couple engaged in an outdoor activity to tout its longevity in the healthcare industry.
This image communicates multiple things, for example, who the practice’s target audience is and the peace of mind patients can look forward to after treatment.
The main takeaway is clear: use evocative images that communicate who you serve and the benefit they stand to gain from becoming a patient.
3. Showcase Patient Testimonials
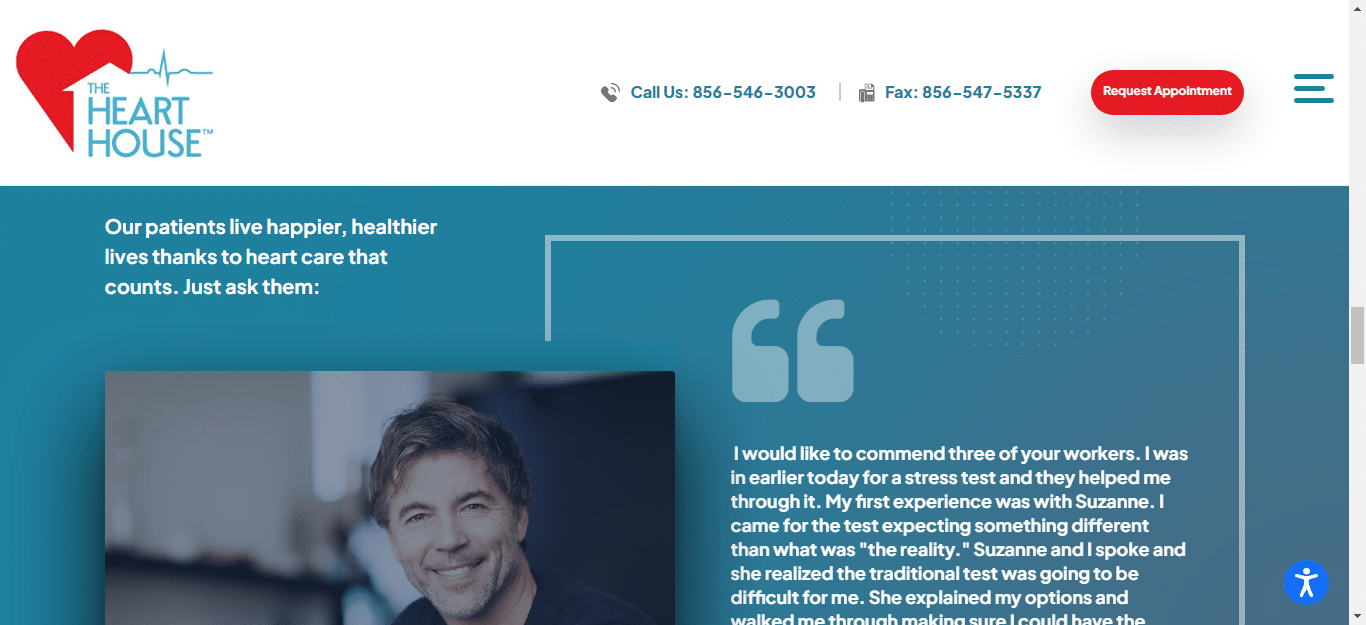
Like The Heart House website above, including patient testimonials on your site’s home page is healthcare marketing 101.
This design best practice is effective for multiple reasons. The main one is that testimonials offer an avenue for leveraging social proof.
Sure, touting the effectiveness of your practice’s treatment methods can catch attention.
However, having existing patients sing your praises may provide the push many potential clients need to schedule a consultation.
he latter method also lends credibility to your claims while simultaneously communicating that your practice delivers results.
Additionally, testimonials represent free content that helps your website’s overall design.
The client provides everything required to create one (the photo and quote), letting you sit back and reap the benefits involved with creating happy clients.
4. Highlight Calls to Action
Like most websites, yours exists for the sole purpose of driving profitable actions from visitors (specifically, appointment requests). Thus, it’s safe to assume that you plan to pepper its pages with calls to action.
When adding calls to action to your website, highlight them with a different background color to make them stand out.
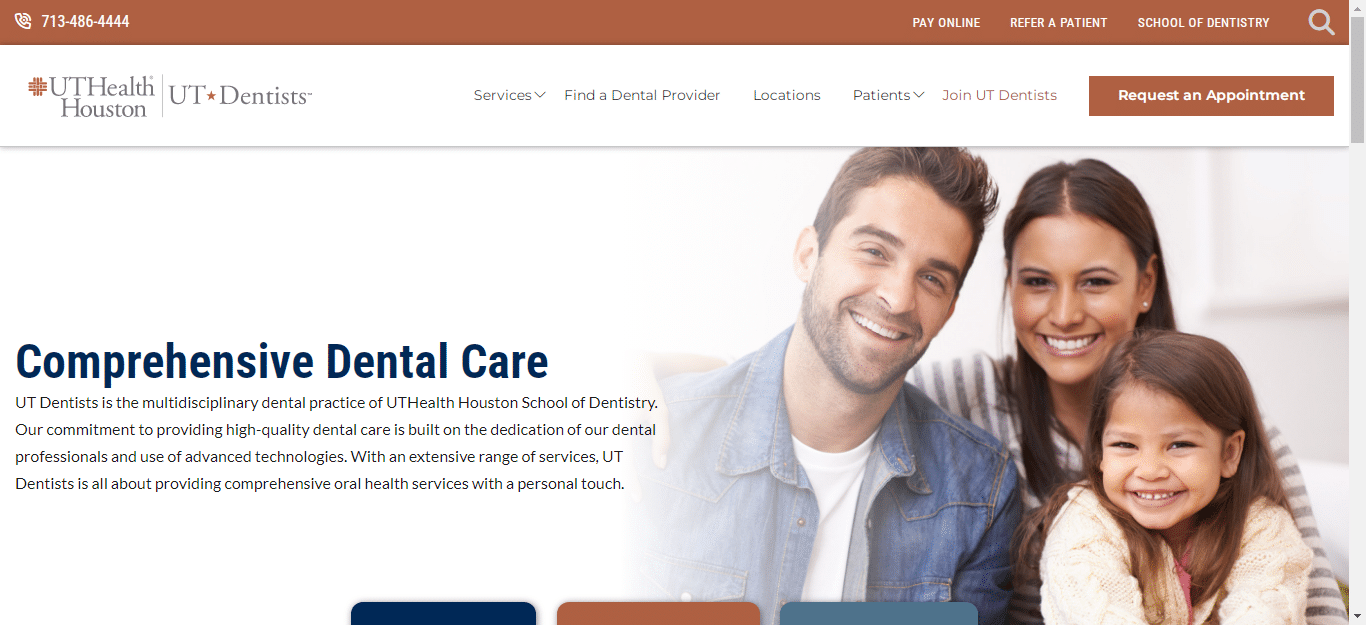
UT Dentists put this principle into practice on their website (pictured above).
Its website’s navigation bar features a call-to-action button (on the far right) that stands out from the other menu options thanks to its brown background color.
This design choice makes it impossible to miss, while the clear text (“Request an Appointment”) effectively encourages visitors to take action.
Ensure that all call-to-action buttons on your website follow the same approach to catch your visitors’ eyes and convert them into paying clients.
5. Put Your Services Front and Center
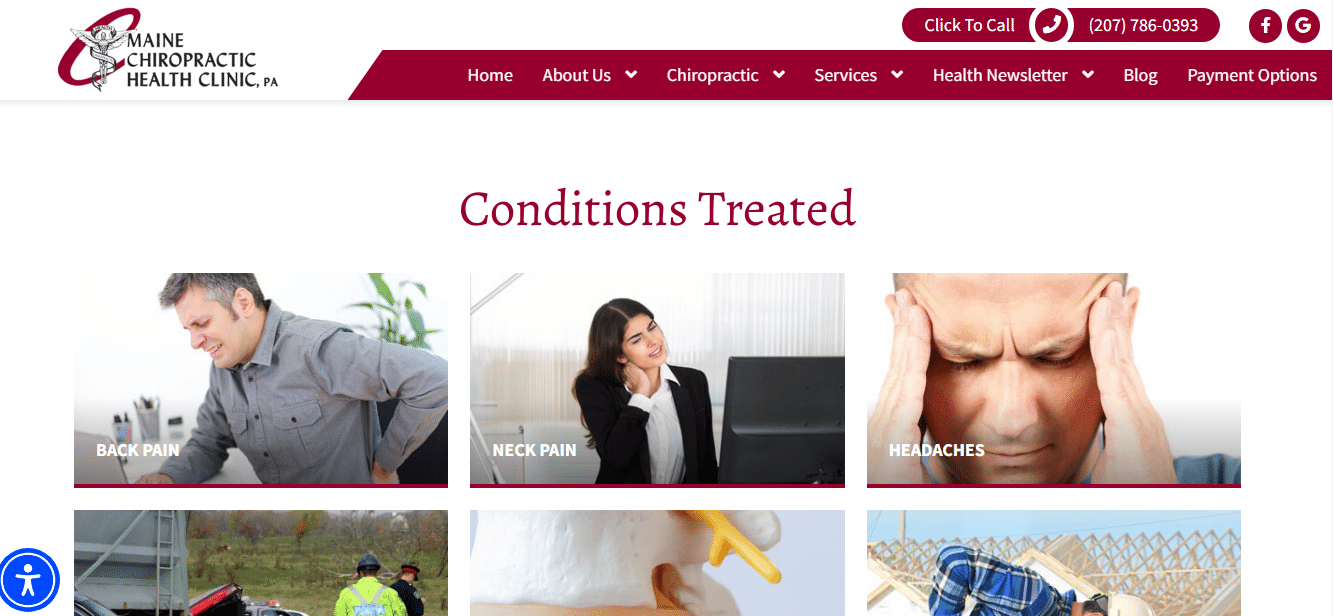
Don’t keep your website visitors guessing about the services you offer: spell it out for them, as the Maine Chiropractic Health Clinic website does in the image above.
This best practice entails being explicit about the ailments you treat.
This approach helps visitors quickly determine if your practice addresses their specific health concerns.
While you can dedicate whole pages to each ailment, aim to frontload your services on your website’s home page. Doing so will save them the trouble of hunting around for this information.
Design a Medical Website that Wins Clients
Designing a medical practice website that pleases both people and search engines isn’t easy.
However, your chances of success can increase when you know what qualities a well-designed site should possess and apply the best practices used by similar businesses.
If you need advice on the best way to design a website that patients find appealing, Physicians Thrive can help.
Our experts have experience guiding medical practices on the design do’s and don’ts that affect everything from a visitor’s browsing experience to the site’s search engine ranking.
Contact us to get expert advice on the best way to approach designing your practice’s digital presence.